-
Navigateurs - Navigation
Agence Nationale de la Sécurité des Systèmes d'Information
Bonnes pratiques de navigation sur l’internet
-
Par pmm77130 le 28 Mars 2022 à 12:00
La barre personnelle est une barre d’outils très commode pour ajouter des marque-pages à vos préférés.
- Méthode 1
Pour afficher la barre personnelle :
- Cliquez sur le bouton de menu puis sur Outils supplémentaires et sélectionnez Personnaliser la barre d’outils…
- Sélectionnez Barres d’outils dans le menu déroulant en bas de l’écran.
- Sélectionnez Barre personnelle. Les options de menu Toujours afficher, Ne jamais afficher et Afficher seulement sur la page de nouvel onglet sont disponibles pour vous permettre de choisir quand vous souhaitez que la barre personnelle soit visible.
- Cliquez sur le bouton Terminer quand vous avez fini.
- Vous pouvez également utiliser le raccourci clavier Ctrl + Maj + B pour afficher ou cacher la barre personnelle.
© https://support.mozilla.org/fr/kb/marque-pages-firefox#w_afficher-la-barre-personnelle
- Méthode 2
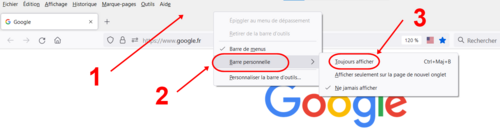
· Faire un clic droit sur un espace vide de la barre d’onglets (1) en haut de la fenêtre de Firefox
· Placer le curseur de la souris sur Barre personnelle (2)
· Sectionner Toujours afficher (3)
- Télécharger « Afficher la barre personnelle.pdf »
- Télécharger « Afficher la barre personnelle.docx »
Lien complémentaire :
http://polemultimediamontereau.eklablog.fr/la-barre-personnelle-avec-firefox-a127086430
 votre commentaire
votre commentaire
-
-
Par pmm77130 le 4 Mars 2021 à 09:57
Avec Firefox :
Le navigateur Firefox peut conserver vos identifiants et mots de passe pour accéder aux sites nécessitant une connexion.
-
Télécharger « Retrouver-ses-mots-de-passe-enregistres-avec-Firefox.pdf »
-
Télécharger « Retrouver-ses-mots-de-passe-enregistres-avec-Firefox.docx »
Liens complémentaires :
- https://support.mozilla.org/fr/kb/parametres-securite-mots-passe
- https://support.mozilla.org/fr/kb/gestionnaire-mots-passe
- https://support.mozilla.org/fr/kb/utiliser-mot-passe-principal-proteger-identifiants
 votre commentaire
votre commentaire
-
-
Par pmm77130 le 14 Octobre 2020 à 17:48
L'URL désigne l'adresse d'un site Internet du type
Les bases : l'anatomie d'une URL
Voici quelques exemples d'URL :
https://developer.mozilla.org https://developer.mozilla.org/fr/docs/Apprendre/ https://developer.mozilla.org/fr/search?q=URLVous pouvez saisir chacune de ces URL dans la barre d'adresse de votre navigateur afin que celui chaque la ressource associée (ici des pages HTML).
Une URL se compose de différents fragments dont certains sont obligatoires et d'autres optionnels. Pour commencer, voyons les parties les plus importantes d'une URL :
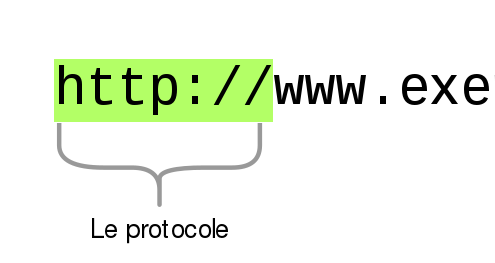
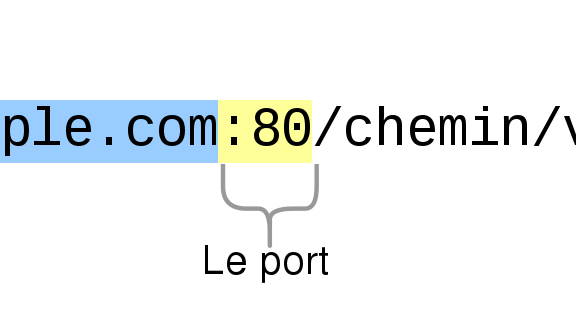
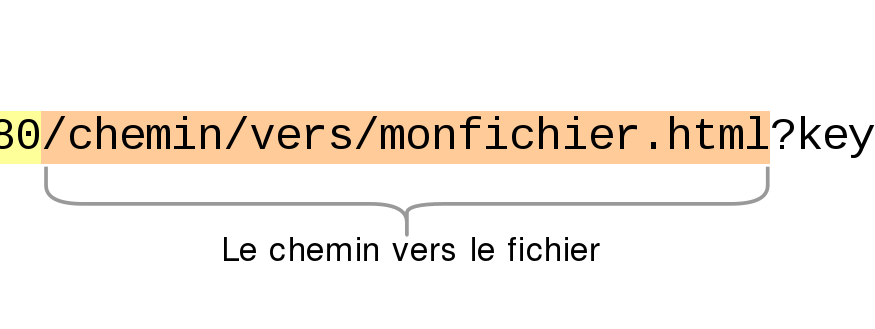
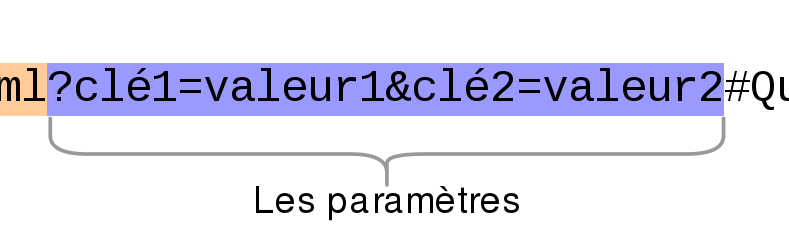
http://www.exemple.com:80/chemin/vers/monfichier.html?clé1=valeur1&clé2=valeur2#QuelquePartDansLeDocument
http://correspond au protocole. Ce fragment indique au navigateur le protocole qui doit être utilisé pour récupérer le contenu. Généralement, ce protocole sera HTTP ou sa version sécurisée : HTTPS. Le « Web » fonctionne autour de ces deux protocoles mais le navigateur peut parfois gérer d'autres protocoles commemailto:(qui permet d'ouvrir un client de messagerie électronique) ouftp:qui permet de transférer des fichiers. Ne soyez pas surpris donc si vous rencontrez ces autres protocoles.
www.exemple.comcorrespond au nom de domaine. Il indique le serveur web auquel le navigateur s'adresse pour échanger le contenu. À la place du nom de domaine, on peut utiliser une adresse IP, ce qui sera moins pratique (et qui est donc moins utilisé sur le Web).
:80correspond au port utilisé sur le serveur web. Il indique la « porte » technique à utiliser pour accéder aux ressources du serveur. Généralement, ce fragment est absent car le navigateur utilise les ports standards associés aux protocoles (80 pour HTTP, 443 pour HTTPS). Si le port utilisé par le serveur n'est pas celui par défaut, il faudra l'indiquer.
/chemin/vers/monfichier.htmlest le chemin, sur le serveur web, vers la ressource. Aux débuts du Web, ce chemin correspondait souvent à un chemin « physique » existant sur le serveur. De nos jours, ce chemin n'est qu'une abstraction qui est gérée par le serveur web, il ne correspond plus à une réalité « physique ».
?clé1=valeur1&clé2=valeur2sont des paramètres supplémentaires fournis au serveur web. Ces paramètres sont construits sous la forme d'une liste de paires de clé/valeur dont chaque élément est séparé par une esperluette (&). Le serveur web pourra utiliser ces paramètres pour effectuer des actions supplémentaires avant d'envoyer la ressource. Chaque serveur web possède ses propres règles quant aux paramètres. Afin de les connaître, le mieux est de demander au propriétaire du serveur.
#QuelquePartDansLeDocumentcorrespond à une ancre, celle-ci désigne un endroit donné de la ressource. Une ancre représente, en quelque sorte, un marque-page à l'intérieur de la ressource. Ajouter une ancre à une URL permet au navigateur d'afficher la ressource à l'endroit de ce marque page. Pour un document HTML, par exemple, le navigateur défilera la page jusqu'au niveau de l'ancre. Pour un document audio ou vidéo, le navigateur ira se placer à l'instant représenté par l'ancre. On notera également que la partie de l'URL située après le # n'est jamais envoyée au serveur avec la requête.
Note : Il existe d'autres fragments et d'autres règles pour les URL mais ceux-ci ne sont pas pertinent pour le développement web et ne sont pas nécessaires pour pouvoir construire des URL tout à fait fonctionnelles.
On peut comparer les URL avec les adresses postales : le protocole représente le service postal qu'on souhaite utiliser, le nom de domaine correspond à la ville et le port au code postal, le chemin indique le bâtiment où la lettre doit être acheminée et les paramètres pourraient indique le numéro de l'appartement, enfin l'ancre désigne la personne à laquelle la lettre est adressée.
Comment utiliser les URL
N'importe quelle URL peut être saisie dans la barre d'adresse du navigateur afin d'accéder à la ressource correspondante mais ce n'est pas tout !
Le langage HTML — que nous verrons par la suite — permet de tirer parti des URL :
- en créant des liens vers d'autres documents grâce à l'élément
<a>; - en lient des document avec les ressources associées grâce aux éléments
<link>et<script>; - en affichant des médias comme des images (avec l'élément
<img>), des vidéos (avec l'élément<video>), des sons ou de la musique (avec l'élément<audio>), etc. ; - en affichant d'autres documents HTML grâce à l'élément
<iframe>.
D'autres technologies web comme CSS ou JavaScript, utilisent les URL de façon intensive.
Les URL absolues et les URL relatives
L'URL que nous avons disséquée avant est une URL absolue et il existe également des URL relatives. Expliquons ici cette différence.
Les fragments nécessaires pour construire une URL fonctionnelle dépendent du contexte dans lequel l'URL est utilisée. Dans la barre d'adresse du navigateur, il n'y a aucun contexte et il faut donc fournir une URL complète (ou absolue) comme celles que nous avons vus avant. Il n'est pas nécessaire d'inclure le protocole (le navigateur utilisera HTTP par défaut) ou le port (qui est nécessaire uniquement si le serveur web utilise des ports non conventionnels), en revanche, les autres fragments seront nécessaires.
Lorsqu'une URL est utilisée dans un document (par exemple dans une page HTML), les choses sont différentes car le navigateur connaît déjà l'URL du document courant et pourra l'utiliser pour en déduire certaines informations afin de compléter les URL contenues dans le document. Une URL absolue se distingue d'une URL relative au niveau du chemin. Si le chemin de l'URL commence par le symbole
"/", le navigateur ira cherche la ressource à la racine du serveur sans utiliser le contexte du document courant.Prenons quelques exemples concrets pour illustrer le concept.
Exemples d'URL absolues
- URL complète
-
https://developer.mozilla.org/fr/docs/Apprendre
Protocole implicite
//developer.mozilla.org/fr/docs/ApprendreDans ce cas, le navigateur saura que l'URL utilise le même protocole que celui utilisé pour charger le document qui contient cette URL.
Nom de domaine implicite
/fr/docs/Apprendre-
Voici le cas le plus fréquent d'une URL absolue dans un document HTML. Le navigateur utilisera alors le même protocole et le même nom de domaine que ceux utilisés pour charger le document qui contient l'URL.
Note : Il n'est pas possible d'omettre le nom de domaine sans omettre le protocole.
Exemples d'URL relatives
Pour mieux comprendre les exemples qui suivent, nous nous placerons dans le contexte où les URL suivantes sont appelées depuis un document situé à l'URL suivante
https://developer.mozilla.org/fr/docs/Apprendre- Sous-ressources
-
Compétences/Infrastructure/Comprendre_les_URL
L'URL ne commence pas pas
/, le navigateur essaiera de trouver le document visé dans un sous-répertoire de la ressource actuelle. Dans cet exemple, l'URL absolue correspondante du document auquel on souhaite accéder est :https://developer.mozilla.org/fr/docs/Apprendre/Compétences/Infrastructure/Comprendre_les_URLRemonter dans l'arborescence des dossiers../CSS/display-
Dans ce cas, on utilise la convention, héritée du monde UNIX :
../indique au navigateur de remonter d'un répertoire dans l'arborescence. L'URL absolue correspodante à la ressource visée est icihttps://developer.mozilla.org/fr/docs/Apprendre/../CSS/display, qui peut être simplifiée en :https://developer.mozilla.org/fr/docs/CSS/display
Les URL sémantiques
Bien qu'utiles sur le plan technique, les URL représentent également un point d'entrée vers un site web, compréhensible par un lecteur humain. Une URL peut être mémorisée et n'importe qui peut en saisir une dans la barre d'adresse d'un navigateur. Une bonne pratique, préconisée par les concepteurs du web, est de construire des URL sémantiques. Les URL sémantiques utilisent des termes qui peuvent être compris par n'importe quel lecteur, quel que soit son niveau de connaissance.
Les ordinateurs n'ont pas strictement besoin d'utiliser des URL sémantiques et vous avez déjà sûrement rencontré des URL pleines de charabia et de caractères aléatoires, URL qui fonctionnaient parfaitement. Cela dit, il y a plusieurs avantages à créer des URL compréhensibles par les humains :
- Elles sont plus simples à manipuler
- Elles clarifient la situation pour le visiteur et indiquent où il est, ce qu'il fait et avec qui il intéragit sur le Web
- Elles peuvent être utilisées par certains moteurs de recherche pour améliorer le classement des pages associées à un terme donné.
© https://developer.mozilla.org/fr/Apprendre/Comprendre_les_URL
 1 commentaire
1 commentaire
-
Par pmm77130 le 17 Mars 2020 à 19:02
Mettre à jour ses navigateurs :
Télécharger « Mettre à jour ses navigateurs.pdf »
Google Chrome :
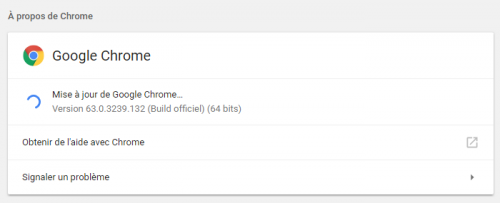
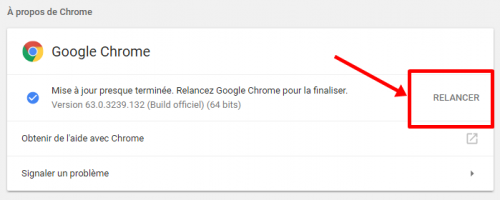
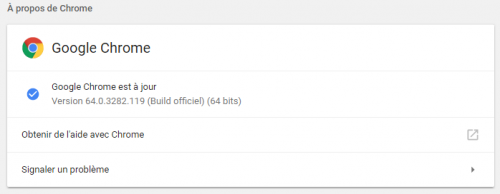
Mettre à jour Google Chrome :
- https://support.google.com/chrome/answer/95414?co=GENIE.Platform%3DDesktop&hl=fr
- http://fr.wikihow.com/mettre-%C3%A0-jour-Google-Chrome
Mettre à jour Firefox :
- https://support.mozilla.org/fr/kb/mettre-jour-firefox-derniere-version
- https://support.mozilla.org/fr/products/firefox/install-and-update-firefox
Mettre à jour Internet Explorer :
Autres Liens :
- http://www.update.microsoft.com/windowsupdate/v6/thanks.aspx?ln=fr&&thankspage=5
- http://www.browser-update.org/fr/update.html
- http://www.cic.gc.ca/francais/centre-aide/reponse.asp?qnum=316&top=3
Autre lien sur le Blog du Pôle Multimédia :
 votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
Blog pour les Geeks Monterelais